
D
— IN
UX
-
2022
D — IN IS A CATERING APP. IT LETS YOU CREATE A CATERING EVENT WITHOUT THE HASSLE OF ACCOMODATING TO DIFFERENT CUISINES AND THE STRESSFULL TASK OF ORGANIZING IT.
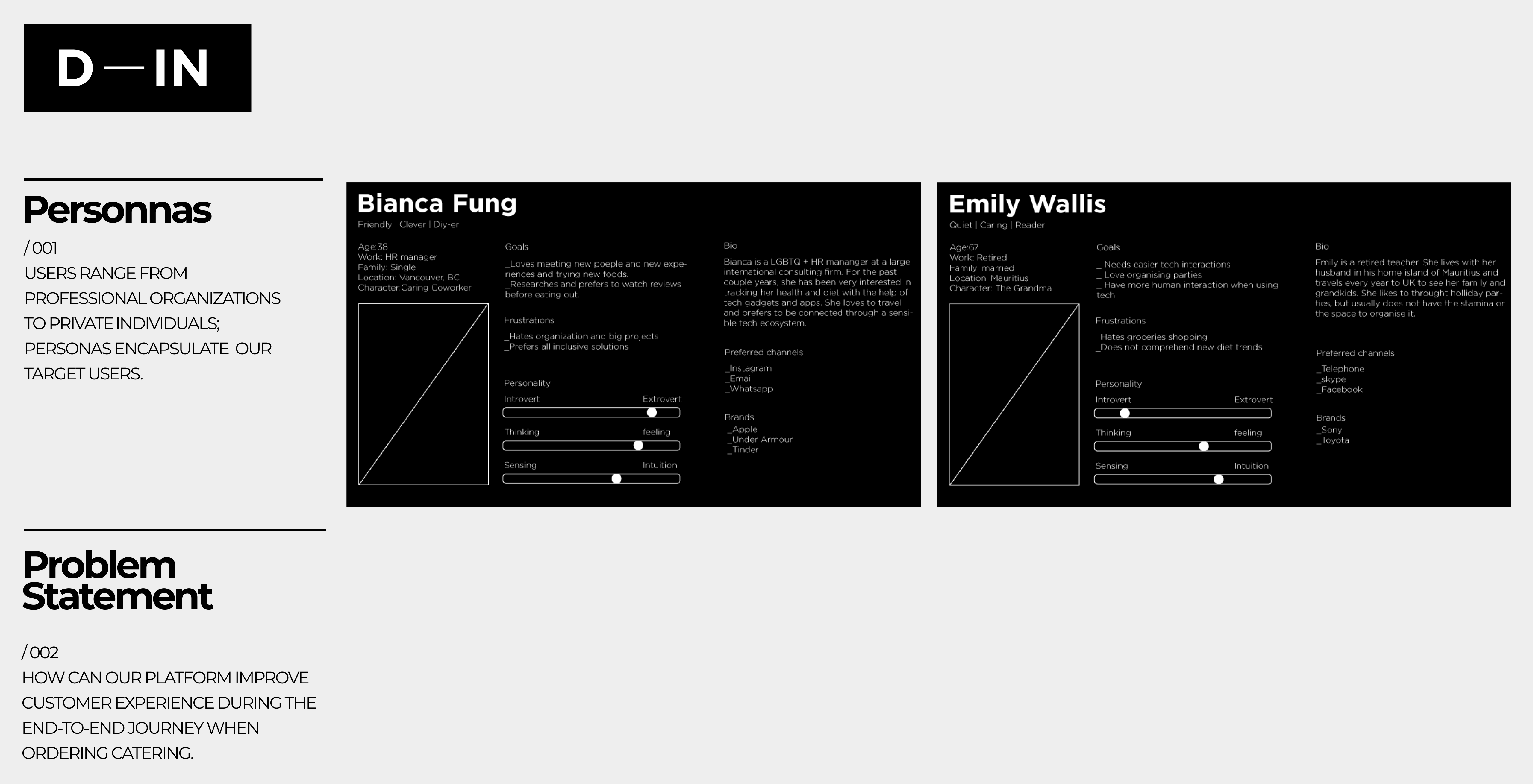
APPLICATION
OVERVIEW
AS A USER YOU ARE BROUGHT TO CHOOSE BETWEEN HOST OR GUEST WHEN ENTERING THE APP. YOUR APP INTERACTION WILL DIFFER DEPENDING ON THAT ENTRY.
AS A HOST YOU CAN CREATE AN EVENT AND CHOOSE YOUR SETTINGS: WHO IS COMING? WHERE WILL IT BE LOCATED? ARE STAFF REQUIRED? INVITED GUESTS ARE PROMPTED TO ACCEPT AN INVITATION AND TO CHOOSE THEIR OWN MEAL.
BASED ON ALL ENTRIES, D — IN WILL AUTOMATICALLY CALCULATE WHAT WILL BE REQUIRED FOR YOUR EVENT: FOOD, CUTLERY, STAFF, BEVERAGES, ETC.
AS A HOST YOU WON’T HAVE TO WORRY ABOUT CUISINE TYPES (VEGAN, PAELO, KETO, VEGETARIAN, ETC) OR ALLERGIES. EVERY GUEST CHOOSES WHAT THEY’D LIKE TO EAT AND AS A HOST YOU ARE LIBERATED FROM THE PREPARATION, THE COOKING, THE DELIVERING OR CLEANING.
![]()
AS A HOST YOU CAN CREATE AN EVENT AND CHOOSE YOUR SETTINGS: WHO IS COMING? WHERE WILL IT BE LOCATED? ARE STAFF REQUIRED? INVITED GUESTS ARE PROMPTED TO ACCEPT AN INVITATION AND TO CHOOSE THEIR OWN MEAL.
BASED ON ALL ENTRIES, D — IN WILL AUTOMATICALLY CALCULATE WHAT WILL BE REQUIRED FOR YOUR EVENT: FOOD, CUTLERY, STAFF, BEVERAGES, ETC.
AS A HOST YOU WON’T HAVE TO WORRY ABOUT CUISINE TYPES (VEGAN, PAELO, KETO, VEGETARIAN, ETC) OR ALLERGIES. EVERY GUEST CHOOSES WHAT THEY’D LIKE TO EAT AND AS A HOST YOU ARE LIBERATED FROM THE PREPARATION, THE COOKING, THE DELIVERING OR CLEANING.



CURRENT
PAIN POINTS
ORDERING
FROM CHOOSING THE FOOD, THE EQUIPMENT OR THE NUMBER OF STAFF REQUIRED, CUSTOMERS CAN BE OVERWHELMED WITH THE ACT ITSELF OF HOSTING AN EVENT.
LOGISTICS
LOGISTICS CAN GET COMPLICATED: KNOWING HOW MANY WAITERS YOU WILL NEED? DOES YOUR VENUE HAVE A BAR? DO WE NEED TO SET UP A PREP ZONE? DO YOU NEED SERVERWARE?ETC.
SPEED
EMERGENCIES AND LAST MINUTE PARTY PLANNING IS A RECURRING INSTANCE IN THE CATERING WORLD. HOW CAN WE BETTER PROJECT MANAGE THESE EVENTS WITH URGENCY?

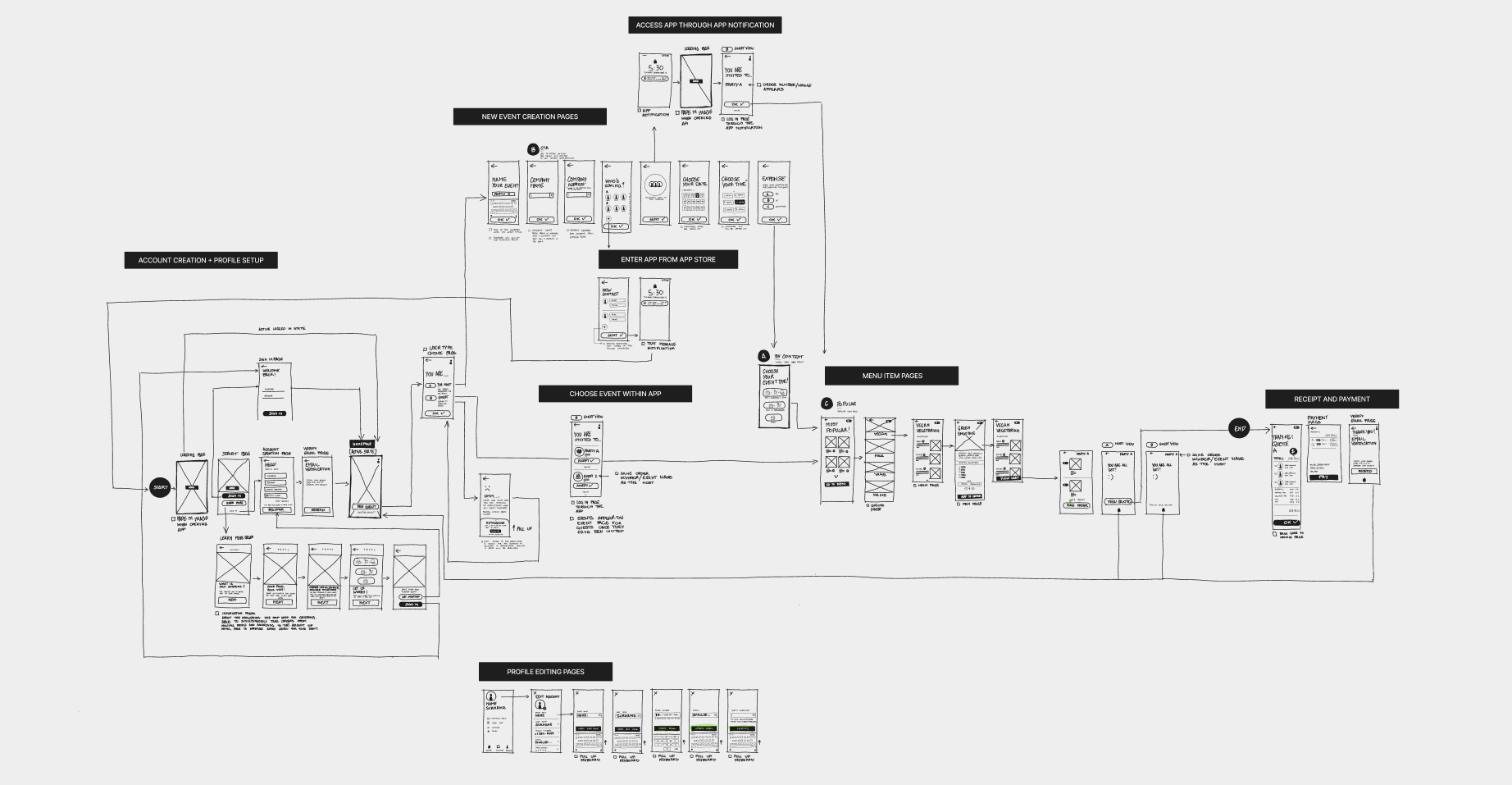
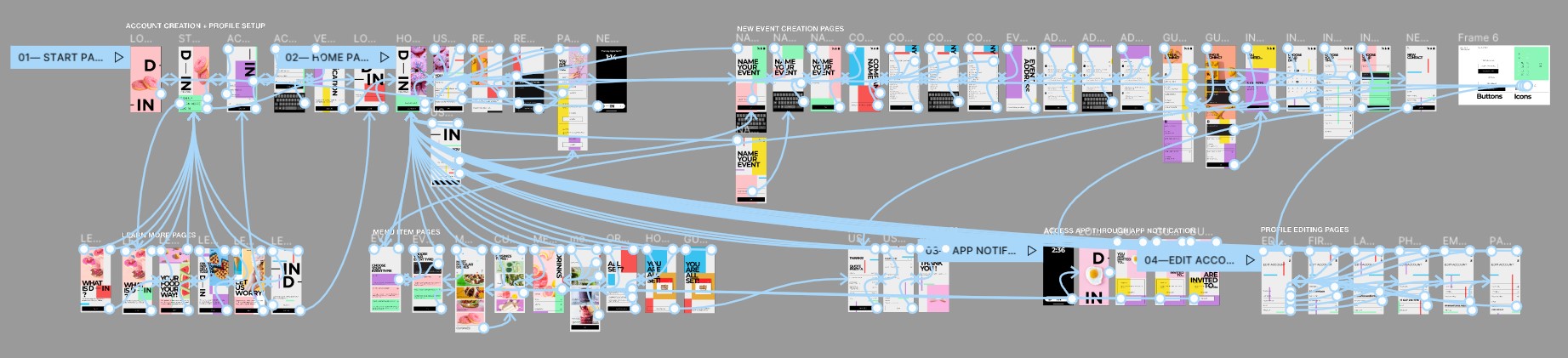
USER FLOW
&
LO-FI
I SOMETIMES WORK SIMUSTANEOUSLY ON THE USER FLOW AND THE WIREFRAME, AKA, WIREFLOW. IN THIS CASE THE WIREFRAME HELPED ME ADVANCE AND THE USERFLOW HELPED ME CLOSE ANY LOOSE LOOPS.




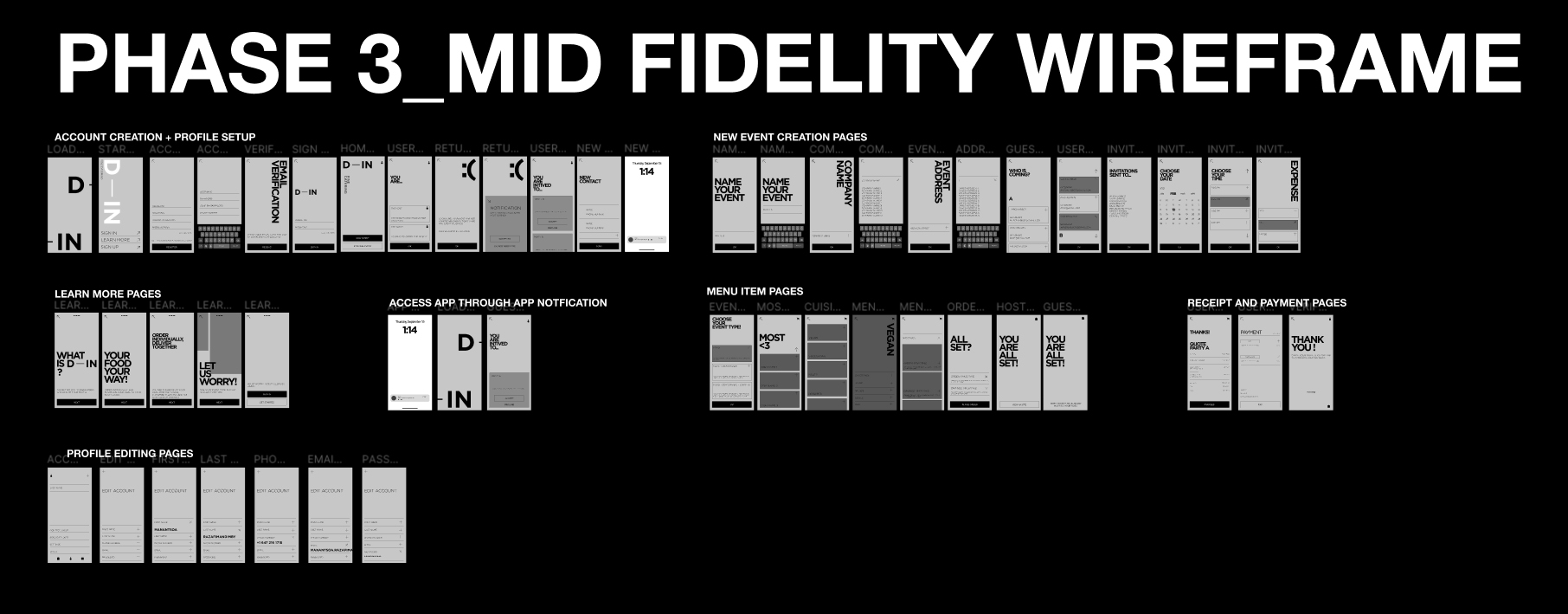
WIREFRAMES
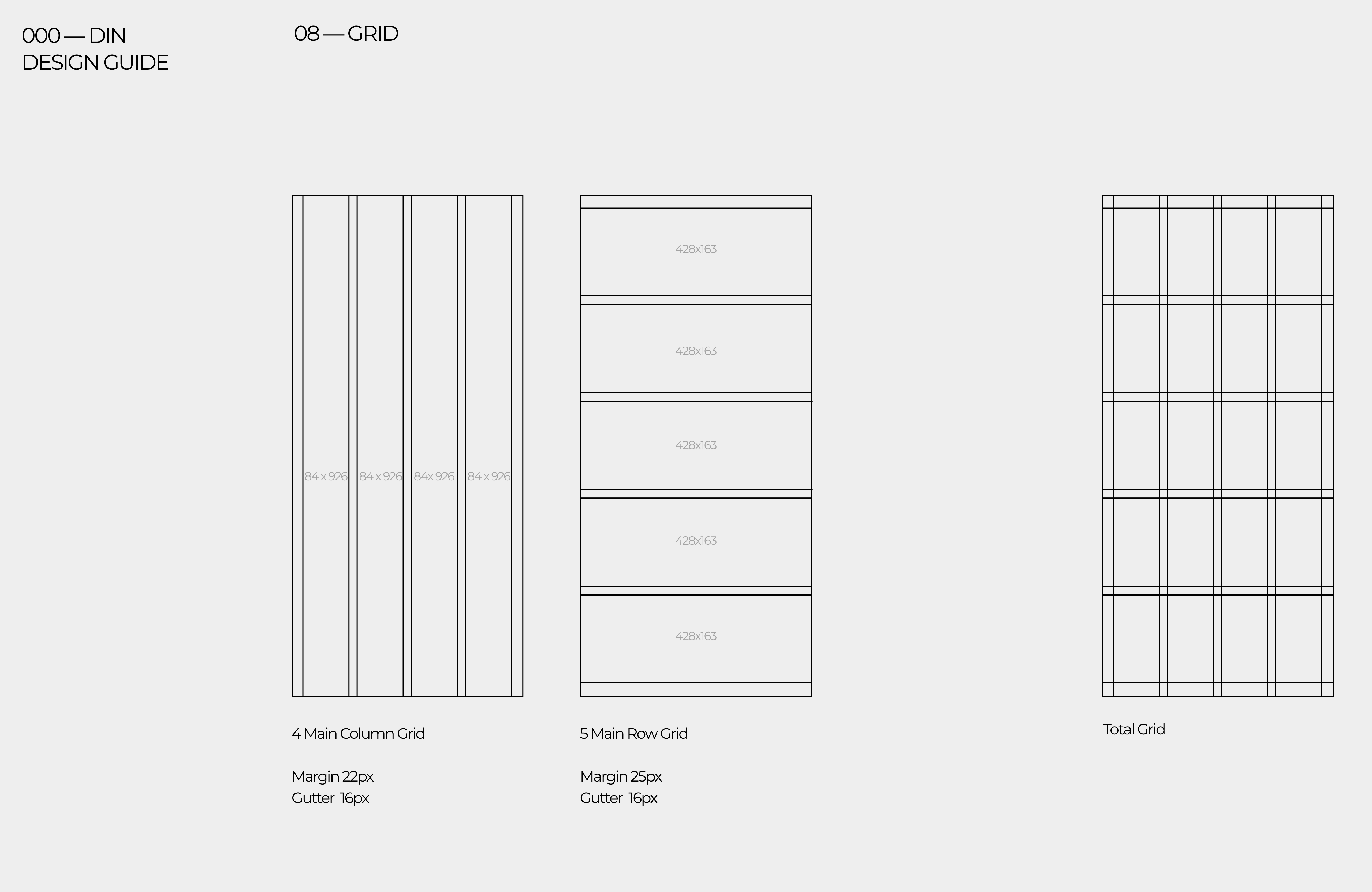
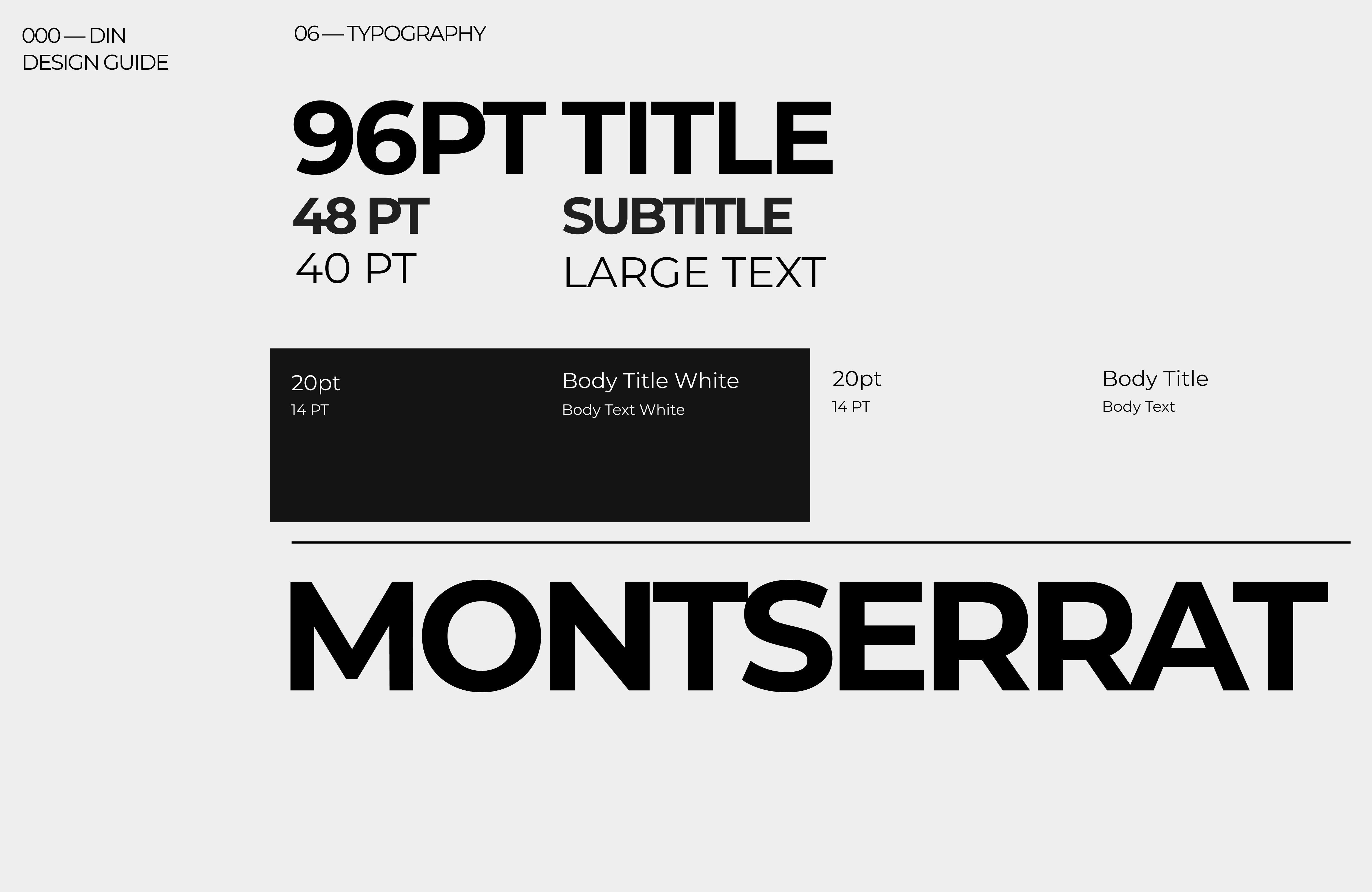
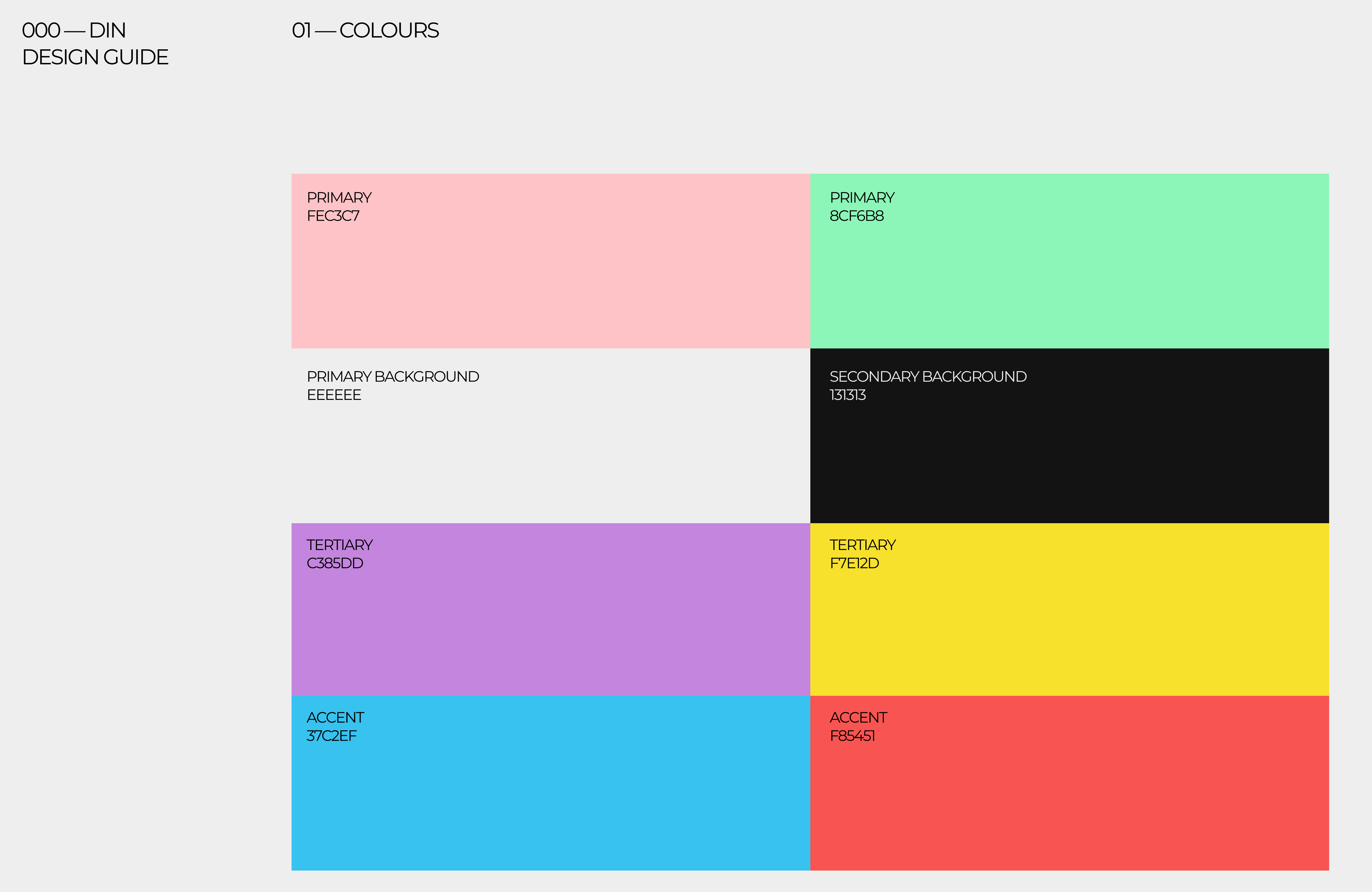
& STYLE GUIDE








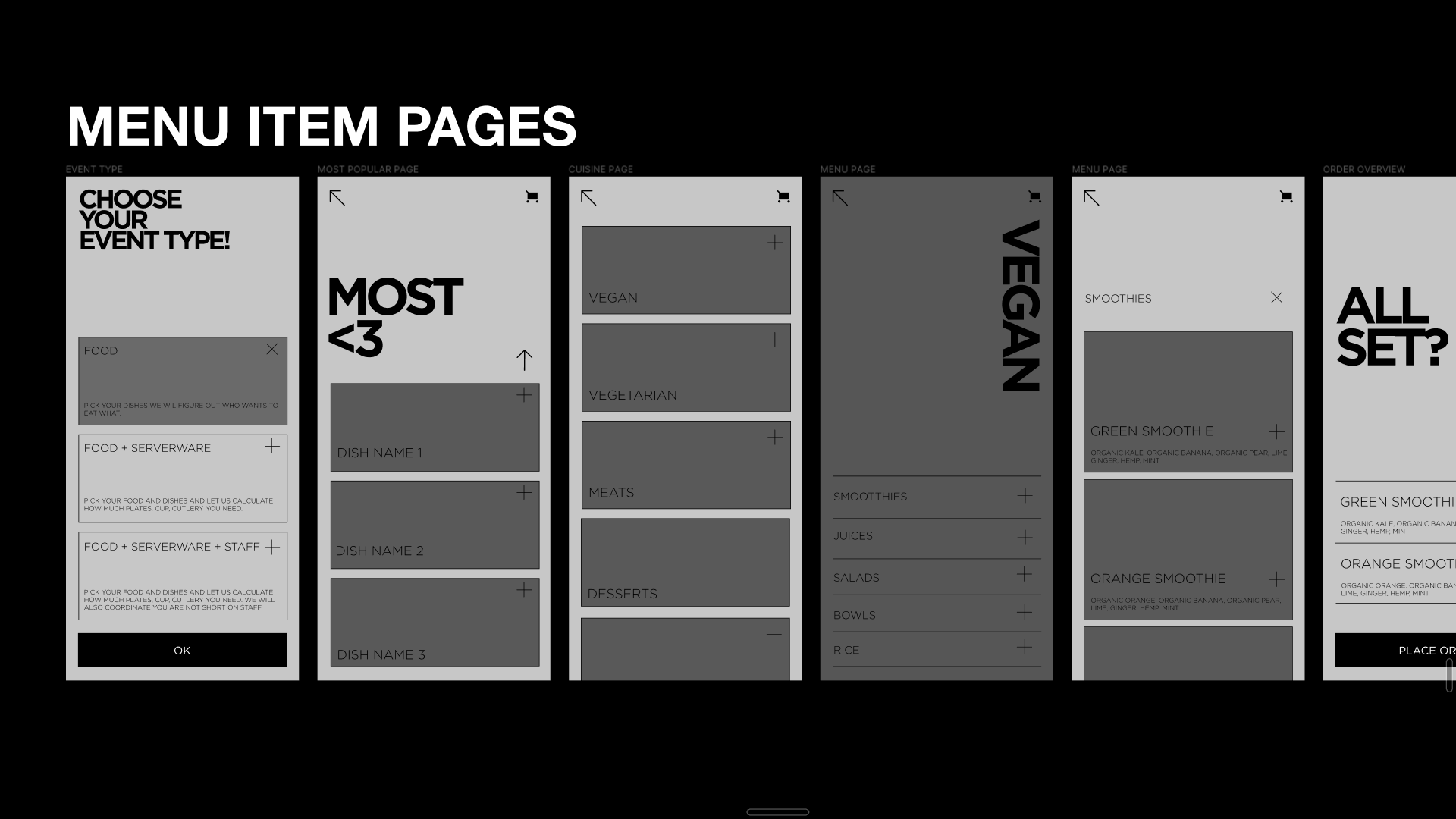
HI FIDELITY
MOCKS
& BETA RELEASE
I WANTED THE APP TO LOOK CLEAN AND INTUITIVE. MINIMAL GRAPHICS AND MINIMAL
ICON USE. I DID NOT WANT TO CREATE ANOTHER SET OF STYLISED ICONS BUT RATHER PUT FORWARD THE SENSE OF MODERNITY THAT THE CLIENT WANTED.




LEARN MORE PAGES
THESE PAGES WERE CREATED FOR NEW USERS WANTING TO DISOVER WHAT D — IN OFFERS.



RECEIPT
AND
PAYMENT PAGES

EDIT ACCOUNT PAGES





INTERACTIONS
IT WAS IMPORTANT TO ME TO CREATE A SEAMLESS TRANSITIONS BETWEEN FRAMES. INTERACTION AND ANIMATIONS ARE ALWAYS PRESENT.


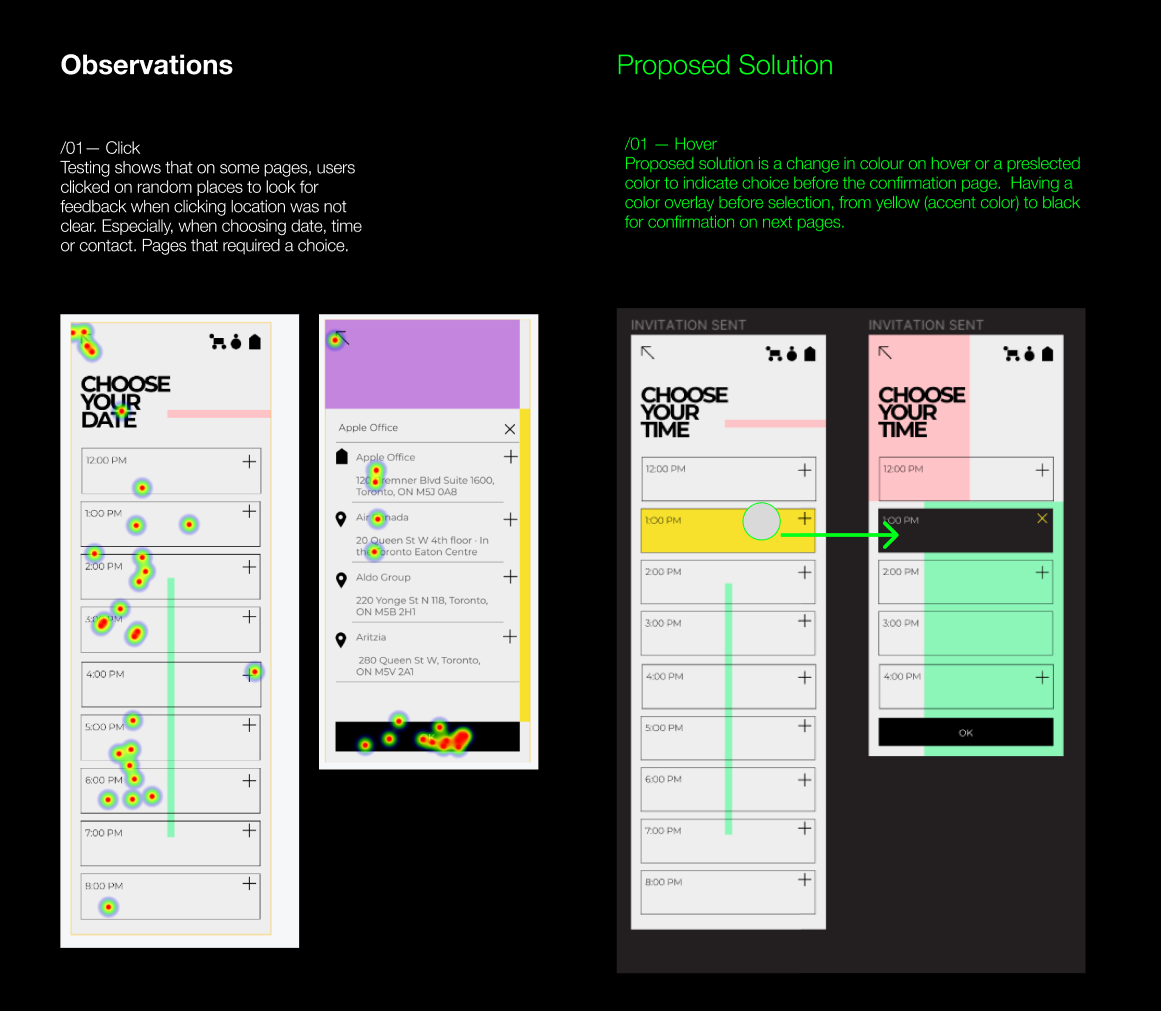
PROTOTYPING
& TESTING
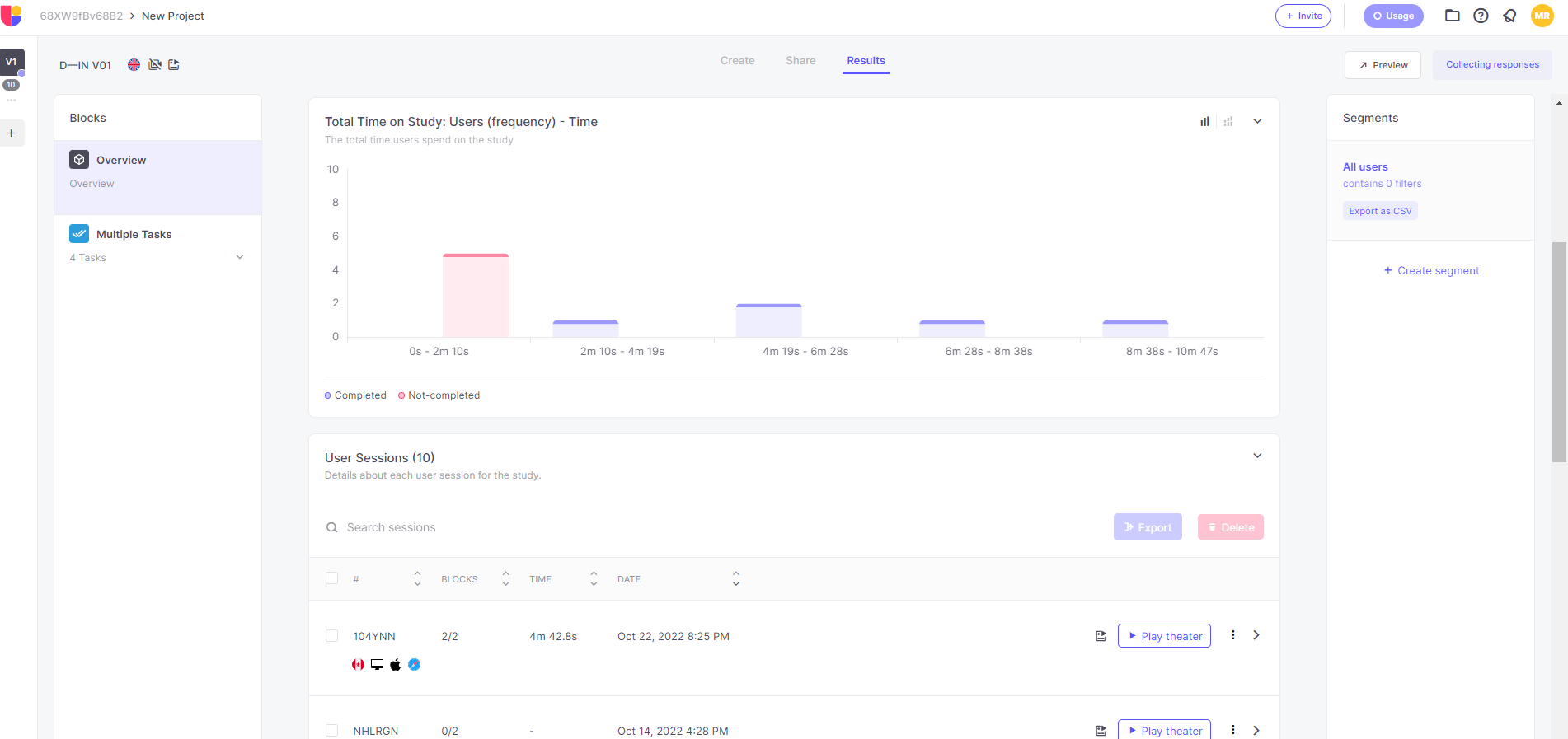
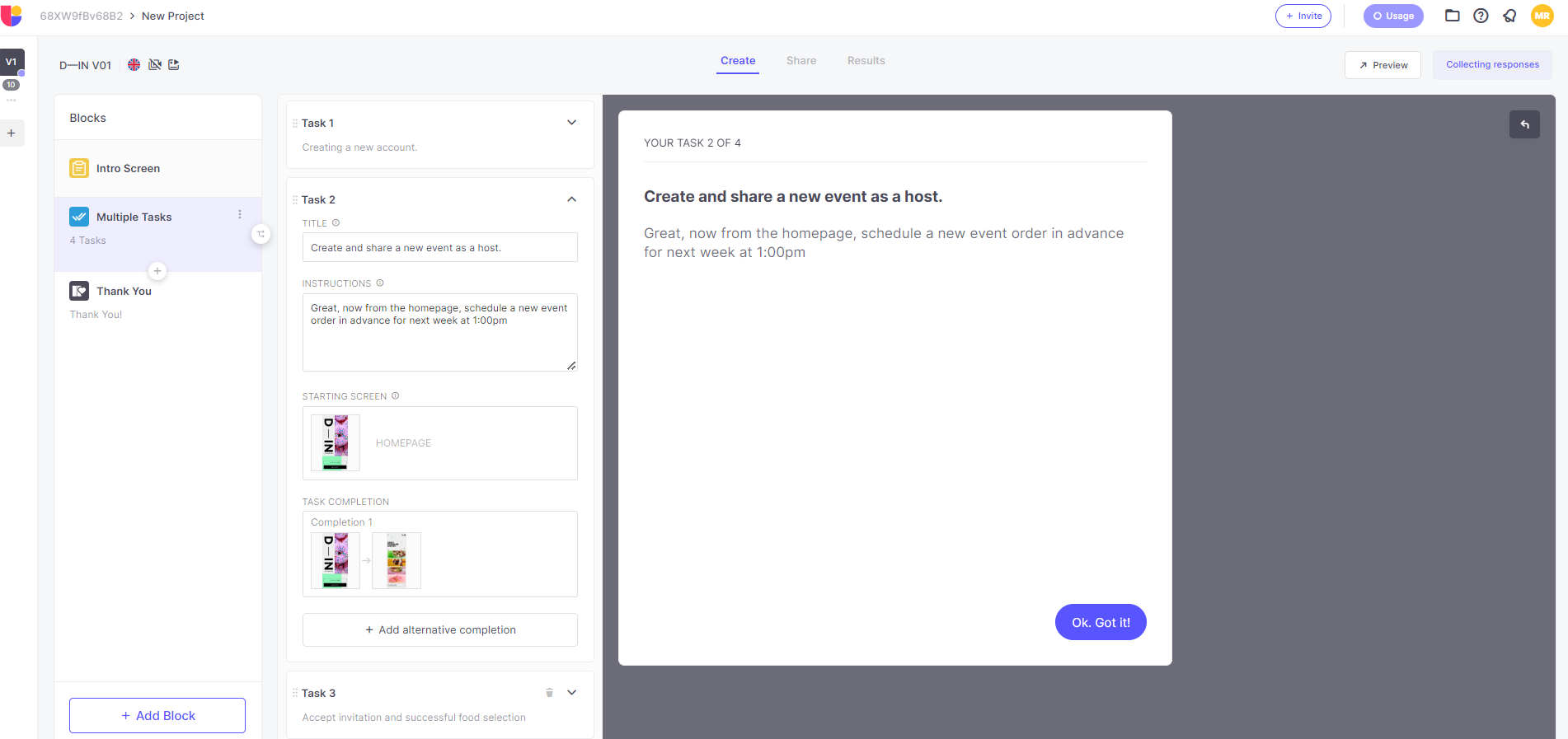
MULTIPLE LAYERS OF PROTOTYPING WAS DONE THROUGHOUT THE APP BUILD. AT THE MID FIDELITY STAGE I TESTED GENERAL APP USABILITY WITH MONITORED INTERVIEWS.
ANOTHER USABILITY TEST WAS COMPLETED WITH THE BETA RELEASE. THE APP WAS ADJUSTED BASED ON USER FEEDBACK.







75 +
INDIVIDUALS PARTICIPATED
IN RESEARCH
150 +
SURVEY
COMPLETED
5 +
IN DEPTH VIRTUAL
INTERVIEWS
3 +
ON SOCIAL MEDIA
PLATFORM

2 +
IN-SITU
INTERVIEWS